Sharing our passion for all things planning policy and digital tech. Never miss an update! Subscribe to our blog and receive the latest insights, tips and news directly to your inbox.
Blogs
An ethical, human-in-the-loop AI solution designed for planners
Facing reorganisation? Here’s why councils choose OpusMap…
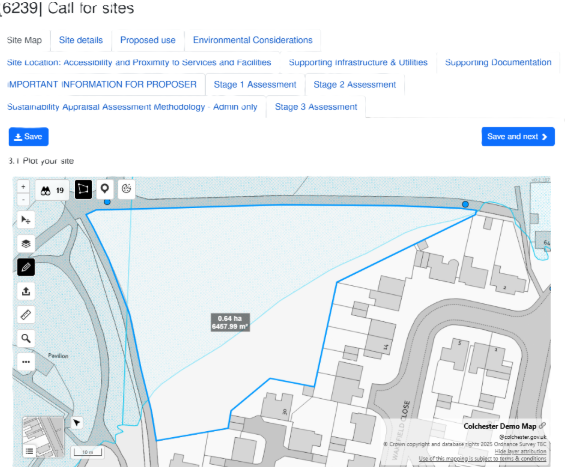
Why Local Plan teams are switching consultation software
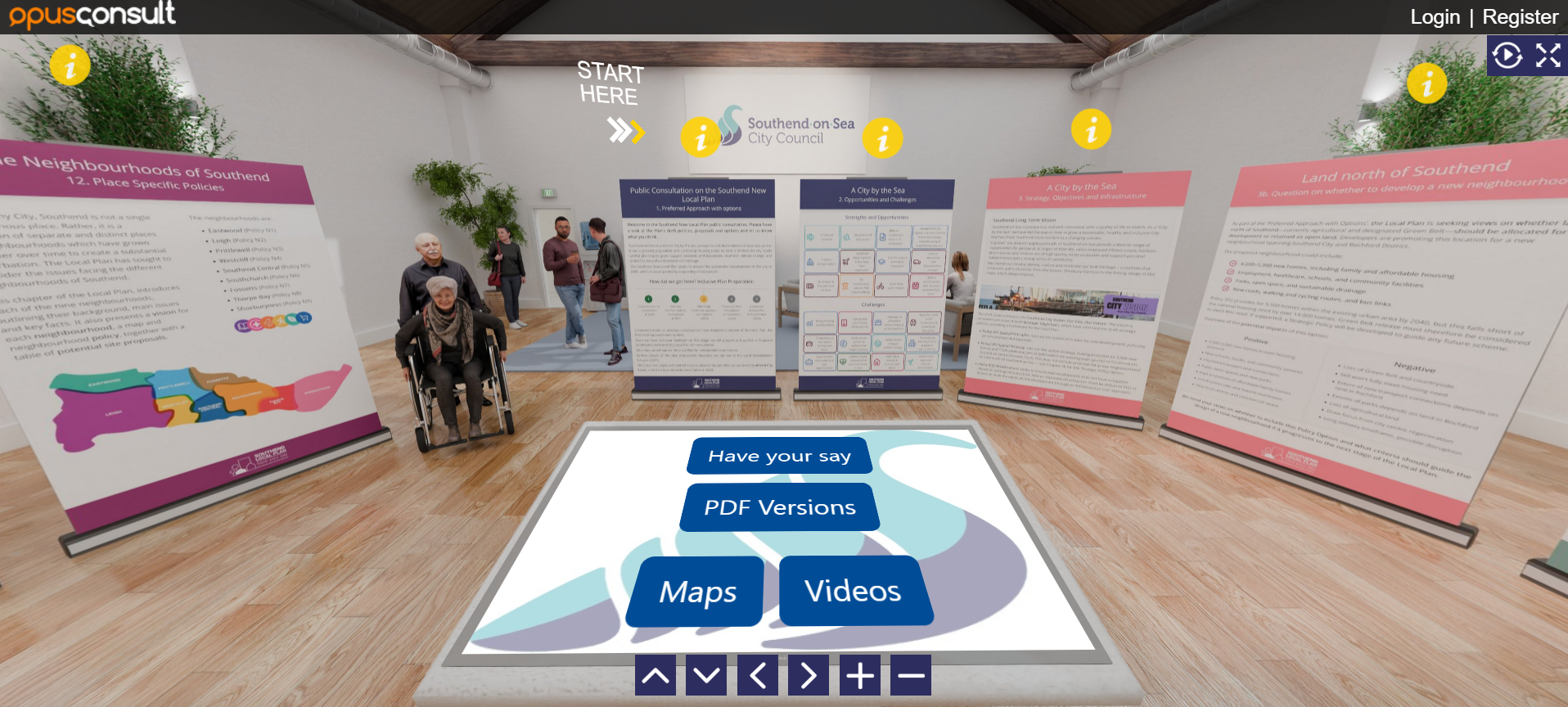
Local Plan Virtual Exhibition Room launched
Briefing: Supporting Local Plan-Making through Continuous Release - OpusConsult and OpusMap in the Context of Planning Reform
This briefing outlines how the continuous release policy of OpusConsult and OpusMap directly supports Local Planning Authorities (LPAs) in adapting to the evolving demands of local plan preparation, consultation, and multi-tiered policy coordination.
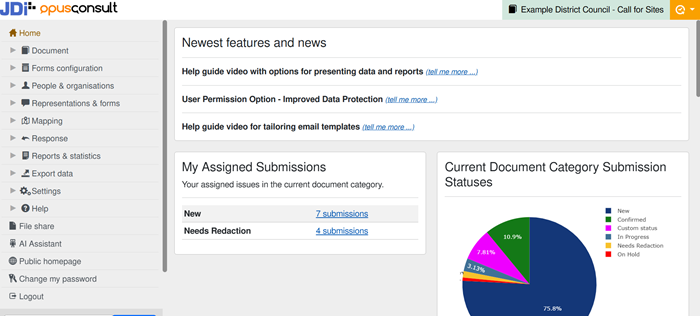
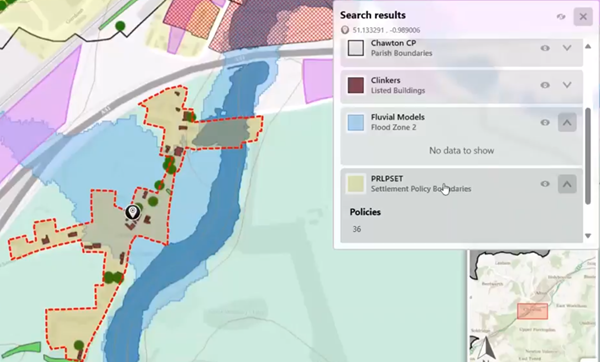
Why Digital Mapping Confidence Matters in Plan-Making - 5 Key Takeaways
Many planning officers assume digital mapping is something best left to the GIS team or to data experts. But that’s changing, fast.
A senior planning officer with decades of experience recently told us: “I didn’t think I’d ever be editing map data myself.”
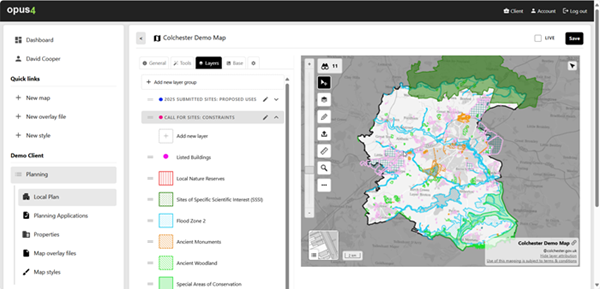
5 Steps to Unlocking Council-Wide Value with OpusMap
For Planning Officers exploring smarter ways to share spatial information
If you’re a planning officer looking for a better way to deliver your Local Plan Policies Map or engage the public with spatial data, OpusMap and OpusConsult might already be on your radar.
Meet the latest addition to our Client Support team
We’re excited to introduce Catherine Stone, who joined our support team in April. With her background in technical support and a passion for accessibility, she’s already making a meaningful impact.
The Role of Digital Consultation in Delivering the Local Plan 2025 Reforms
As the planning system in England undergoes one of its most significant overhauls in recent memory, local plan teams are navigating a shifting landscape of expectations, timelines, and technologies. With the Local Plan 2025 reforms, there’s a clear message from government: local plans must be faster to produce, more accessible to the public, and data-rich by design.